Как уменьшить изображение
Выкладывая картинки в интернете, нам часто нужно бывает:
- либо уменьшить ее размер,
- либо сжать так, чтобы вместо кучи мегабайтов они стали "весить" несколько килобайтов.
Как это сделать?
Вообще-то способов много. Здесь я расскажу лишь об одном, наиболее простом.
Если у вас на компьютере стоит Виндоуз и пакет офисных программ Майкрософта, то сделать это можно за несколько секунд.
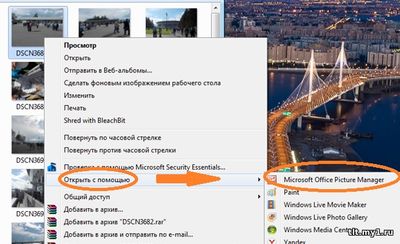
1. Находите в списке меню нужную картинку (чаще всего у нее расширение .jpg или .jpeg, но можно и другие).
2. Наводите на название файла мышку и щелкаете ПРАВОЙ кнопкой мышки. Открывается список — выбираете в нем "Открыть с помощью" - при наведении на эту строчку появится список разных программ. Выберите из них "Microsoft Office Picture Manager" и щелкните по этой строчке мышкой.
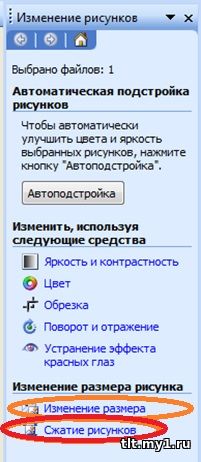
3. Ваша картинка откроется в этой программе. Посмотрите сверху есть кнопочка "Изменить рисунки" и щелкните по ней.
Справа откроется меню для самых разных операций с картинками. Например:
- Для того, чтобы изменить размер картинки, нажмите на строчку "Изменение размера" и далее делайте что вам нужно.

- Для того, чтобы сжать картинку (чтобы он стал меньше мегабайт), нажмите на строчку "Сжатие рисунков" — там можно выбрать вариант сжатия для документов (подгоняется под формат бумаги А4), для сайтов (более сильное сжатие) или для эл.почты (самое сильное сжатие) — выбираете то, что вам нужно и нажимаете ОК.
5. Сохраните картинку, закрываете программу — и теперь можете выкладывать сайт в интернет (в соц.сети, здесь, на сайте, в разных форумах, письмах и т.д.).
Как видите, в этой же программе можно немного улучшить цвета или яркость, обрезать фото, устранить эффект красных глаз. Это не профессиональная обработка фотографий, но для того, чтобы сделать аватар, обрезать ненужное или чуть улучить изображение — вполне достаточно. Легко и быстро.
Успехов!
Можно также почитать:
Список всех статей и других материалов ТЛТ вы найдете _здесь_.
Понравилось? Поделись с друзьями!



0 Комментариев